随着大数据时代的到来和地理信息系统(GIS)行业应用的不断深入, GIS大屏可视化成为了面向多用户群体的崭新空间信息展示方式. 数据可视化旨在借助图形化手段, 清晰有效地传达与沟通信息[1]. 与二维GIS相比, 三维GIS在数据结构、空间维度、视觉直观性上都大为不同. 当前, 不乏从 GIS 界面形式、元素等方面出发, 对界面设计进行阐述, 但研究主要停留在对其性质的概括和设计方法的简述, 缺少对用户界面具体设计方案的和设计经验的全面总结[2-4]. 而很多大屏可视化方案也已借助于三维GIS, 例如DataV、RayData平台, 但模板式的大屏界面布局和设计风格趋于同质化, 缺少对大屏本身特性和视觉认知习惯的包容和适应性的研究[5]. 如何将多维、多时态、多源异构的空间地理信息与高分辨率、大交互界面的大屏展示相结合, 实现即可满足海量信息的表达需求, 确保大屏媒介服务于地理信息的表达, 又可提升地理信息系统界面的视觉传达效果, 符合大屏媒介下的视觉传输规律[6]是本文的主要研究内容. 本研究以大屏为展示载体, 专题内容、表达方式都相对全面的南宁市三维综合展示平台为例, 从可视化表达指标、页面布局、色彩、符号、图表等方面入手, 构建了平台设计策略框架, 并阐述实现的方式与关键技术, 最终完成以南宁市为城市数字孪生还原展示样例的综合展示平台的成果建设.
1 表达指标在基于三维GIS的可视化平台中, 二三维电子地图是信息传递的主要区域, 类比传统地图设计的流程, 包括地理场景配置及地图要素选取, 根据展示内容及业务需求提取关键指标, 抽象为平台场景及具体的表达对象.
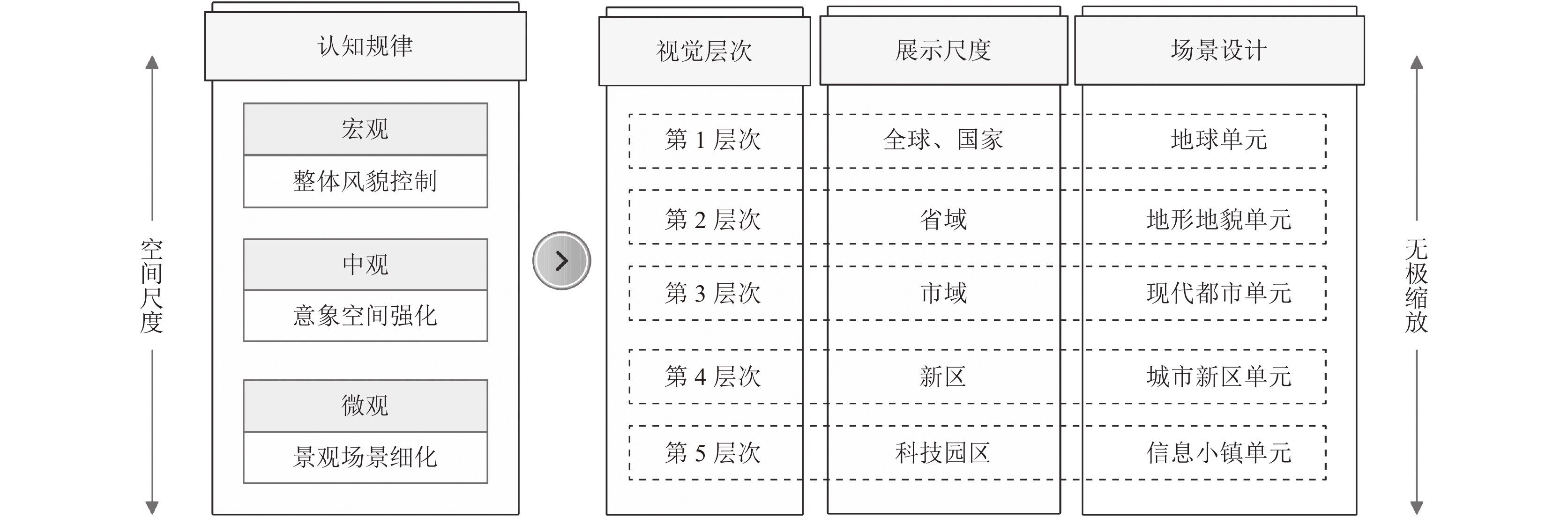
1.1 空间信息场景设计利用二三维地图及空间信息的视觉关系架构, 根据认知规律, 将展示场景设计为随着空间尺度变化的5个层次. 宏观尺度主要把控整体展示风貌, 中观尺度强化意向空间, 微观尺度细化景观场景[6], 进而形成地球单位、地形地貌单元、现代都市单元、城市新区单元、信息小镇单元5个展示场景, 如图1所示. 实现物理世界在数字世界的映射, 突破时空限制, 多维度展现.

|
图 1 空间信息场景架构 |
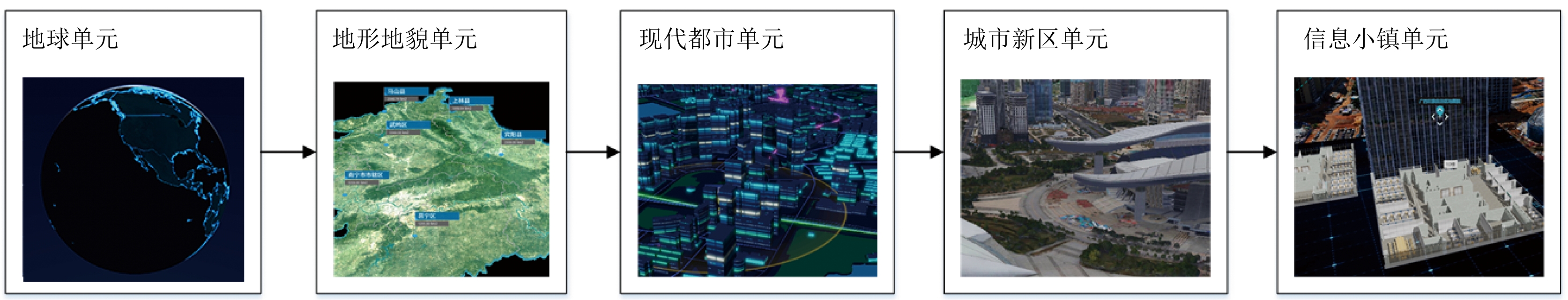
每种场景均提供360°视角的互动旋转, 上一层场景与下一层场景间采用下钻的切换方式, 实现视觉上的无缝衔接, 无级缩放. 地球单元提供全球视野的专题展示平台; 地形地貌单元将卫星影像、数字高程模型、矢量数据等GIS数据与专题数据相融合, 将三维地图与二维矢量数据进行联动; 城市新区单元设计白天与黑夜两种光照模式下的大场景三维渲染, 并对重点区域进行高亮显示, 使用户置身场景中, 满足直观、定位迅速的需求; 信息小镇单元, 构建高精度3D建筑模型, 与周边三维场景进行融合, 场景效果如图2所示.

|
图 2 场景效果设计 |
1.2 表达对象选取
展示平台的各个场景对应所需呈现的各专题, 专题与专题之间并非割裂的独立个体, 内容框架应具有一定的连续性. 需根据平台定位与业务需求, 制定可串联所有场景的叙事脚本和展示思路. 如选取“全球-国省-都市-城市新区-科技园区”作为一镜到底的故事性脉络, 层层递进, 让平台信息具有完整性、一体化的浏览效果, 表达对象的选取一般可分为3级.
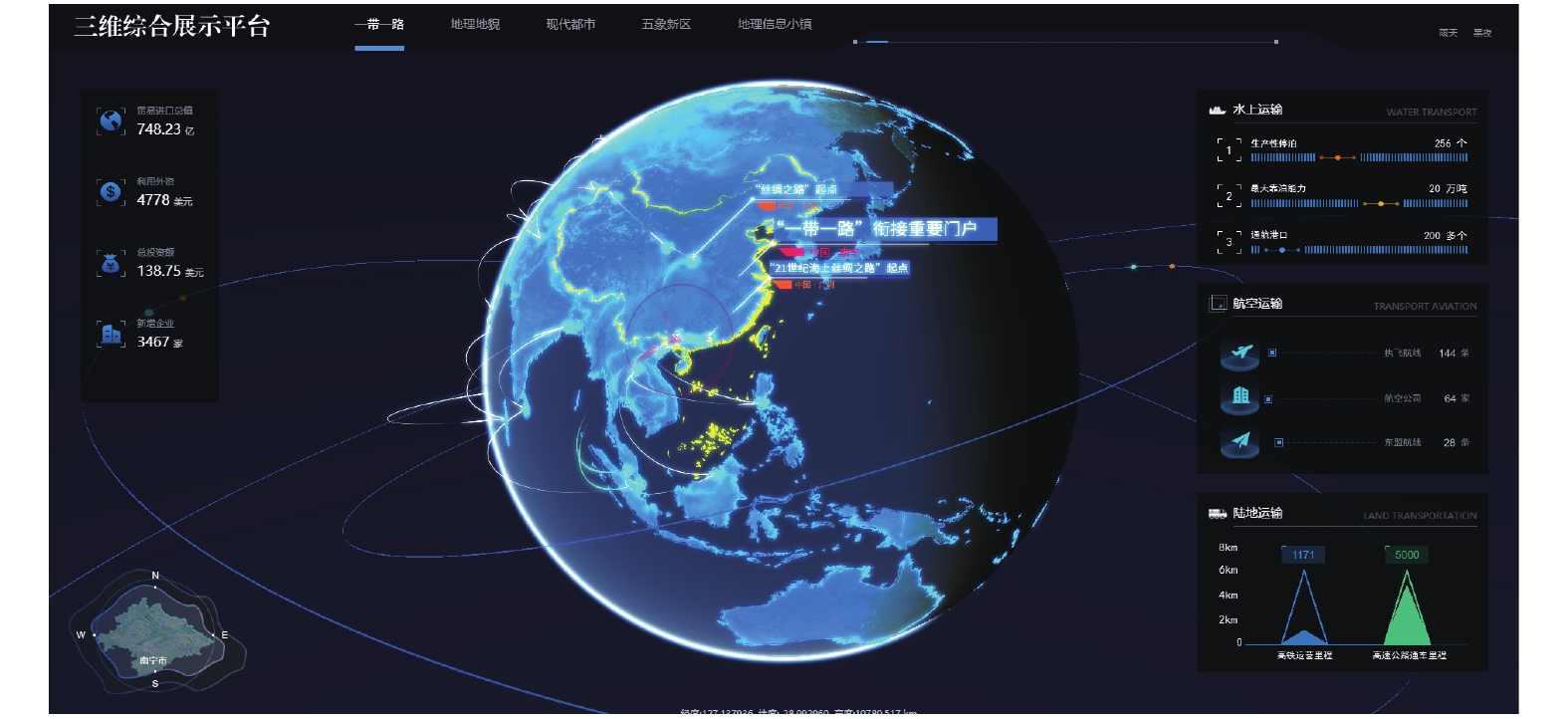
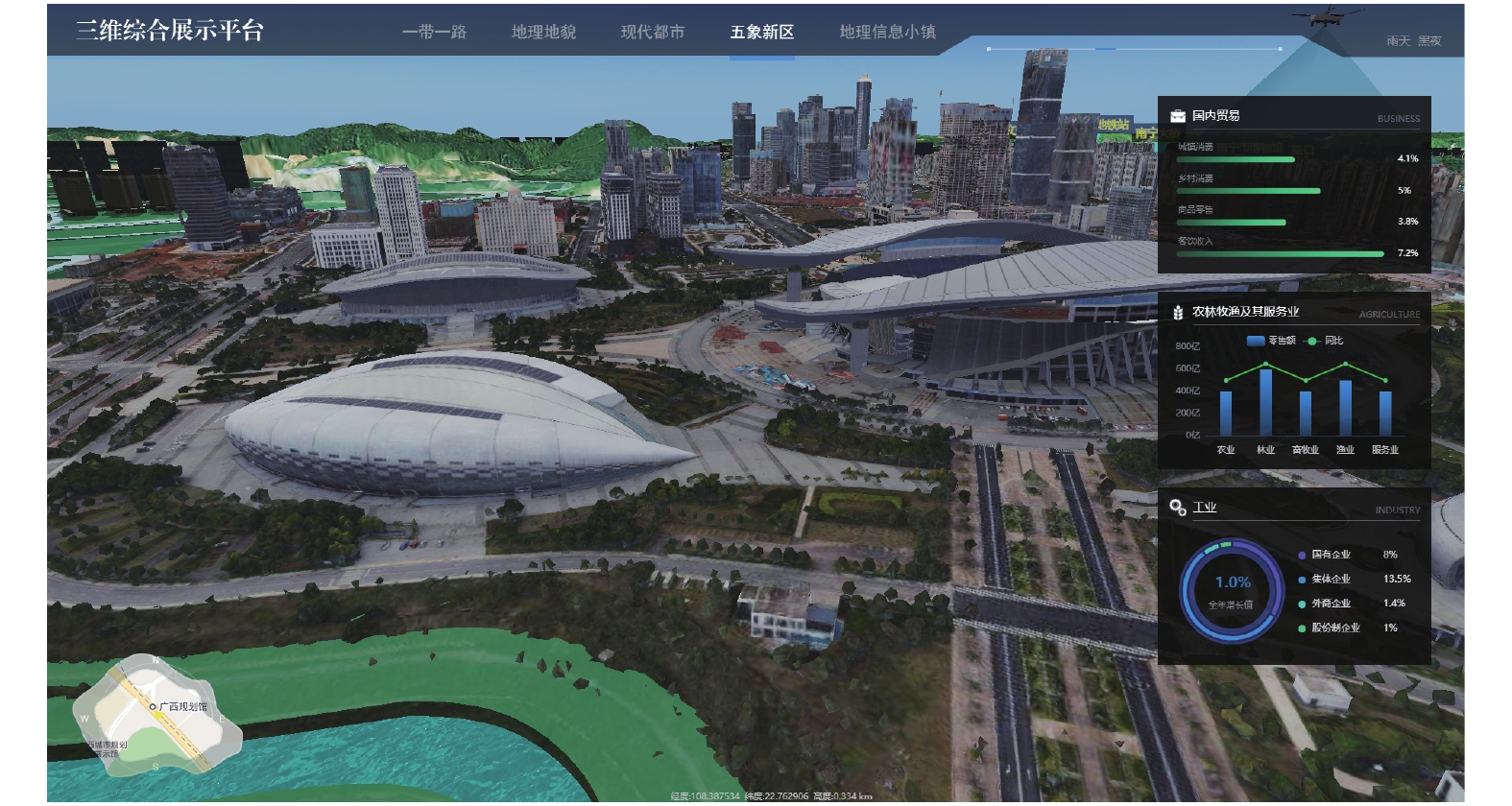
以南宁市的数字城市展示为例, 表达对象的选取如表1所示. 全球单元选取可体现南宁市在全国乃至全球范围的区位特征专题“一带一路”或“西部陆海新通道”为表达对象, 进而细化为线路、节点城市等3级表达对象. 地形地貌单元选取建设区域的仿真三维地形, 叠加河流水系等地理信息要素, 体现南宁市的自然生态. 现代都市单元以自然下垫面为基地, 保留交通水系等要素, 与上一层级场景保持延续性, 并以城区建筑的盒子模型作为大场景的定调, 辅以白天、黑夜两种模式加以渲染. 白天, 选取空气质量热力图专题, 结合蓝天、绿水、青山, 体现 “绿城”南宁的城市意象; 黑夜, 勾勒都市商圈, 选取地铁线路和5G站点、新能源充电桩分布等新基建专题, 凸显夜经济下的城市活力. 城市新区单元, 选取南宁市五象新区为表达对象, 以倾斜摄影测量的三维建模和无人机全景航拍数据来进行展现, 广角全景热点以动态无人机飞行路线进行串联. 科技园区单元的表达对象选取位于五象新区的地理信息小镇, 体现小镇的数字楼宇管理, 外部全视角展示建筑整体状况, 在展示内部结构时, 对墙体进行透明化处理, 烘托空间立体感. 针对大屏模式, 表达对象的选取应考虑拓展地理信息元素的多元化设计和表达[5], 满足视觉及认知上的双重需求.
| 表 1 表达对象选取 |
2 页面布局
页面布局的设计以大屏尺寸及长宽比为基础, 长宽比大于4:3的大屏采用左-中-右的布局方式更为协调、直观, 同时能充分利用空间. 中部为主要信息展示区域, 左、右为次要信息展示区域. 如图3所示, 基于三维GIS的大屏可视化策略中, 无边际二三维地图场景为主要视觉传达区, 用于展示地理信息、热力图、视频流、全景图像等. 而不随区域切换、全局性、常驻显示的信息, 和可轮播、与响应区域切换、显示局部的详细统计图表信息置于左右两侧. 在中部地图的全局导览下, 左下角可设置与主地图联动的导航小地图, 帮助用户定位, 使浏览路径、方位更清晰可辨. 菜单栏与控制台分别位于屏幕上下方.
3 风格设计确保界面设计与风格语言相统一, 利用色彩象征和联想引发主题意向与记忆, 或简洁、清晰, 或科技、权威.
南宁市为联合国宜居城市和东盟博览会永久举办地, 根据展示城市性质, 将白天场景基调定义为绿水青山的淡雅山水风, 夜晚则定义为体现年轻都市的暗黑科技风.

|
图 3 页面布局 |
3.1 色彩设计
大屏通常整体面积大, 亮度高, 为避免视觉疲劳, 让画面保持平稳, 主题色、背景色选用低饱和度, 低亮度的暗色系, 不喧宾夺主, 视觉感受靠后; 专题色, 点缀色选用亮色系, 以突出重点, 视觉感受靠前. 南宁市综合展示平台的色彩设计体系如表2所示.
主题色、背景色, 体现整体风格; 基调色, 用于色彩控制片区; 辅调色, 多为色彩控制带; 点缀色, 体现色彩景观节点. 根据不同场景进行差异化色彩系列组织, 白日场景, 根据地域色彩文化内涵, 选取莫兰迪色系, 体现自然风光的柔美. 黑夜场景设计为光线对比、明度比、纯度比都较高的色系, 从暗色主体、背景环境中跳脱出屏幕, 实现不同视觉层次色彩相互作用、协同.
| 表 2 色彩体系 |
3.2 符号系统
采用艺术符号与三维场景渲染相结合的表达方式. 符号系统如表3所示. 符号类型可分为点状符号、线状符号和面状符号3类, 其中点状符号属性包括形状、尺寸、色彩, 线状符号属性包括形状、尺寸、色彩, 面状符号属性包括色彩、纹理. 符号又可分为抽象型、半具象型、具象型3种. 因三维主场景已具备空间感, 在符号系统设计上, 不采用具象型符号, 仅通过形状、色彩、结构体现意向性, 通过抽象型、半具象型符号分类, 区分符号所代表要素的重要程度和不同的视觉层次.
| 表 3 符号系统 |
3.3 可视化图表
在可视化设计中, 信息图表的选择对于信息传达的效率与准确性起着至关重要的作用. 信息图表作为一个可读、可视化的复合体系, 由文字、数字和图像组成, 从表现形式上包括: 图解、图表、表格、名单、地图、图形6类[7]. 统计图表体系如图4所示.
图表应具备以下要素: 高吸引度与视觉亮点、可读性与条理性共存、视觉导向与秩序、象征图释, 要以受众广为前提[8]. 因三维GIS展示平台的数据具有多源化特征, 二维与三维相辉映, 统计图表整体以简约整洁为主, 并辅以增强效果来修饰重点数据, 以期达到视觉统一又突出重点, 既能呈现数据源特性, 又符合科技感风格. 依据平台展示场景粒度, 可视化图表体系也呈总-分式思路, 同一图表形式根据统计指标的不同作相应变换, 如可通过交互点击三维地图查看广西、南宁至地市、县域的统计数值. 图表整体采用扁平化设计, 根据统计指标, 包含柱状图、折线图、饼状图、异形图和统计面板5类, 并采用轮播效果, 实现轻量化设计.
3.4 动效设计为配合科技感的平台可视化定位, 采用光影散射设计及灵动跳跃的科技元素, 为整体呈现注入活力, 助力交互体验. 地球以自旋转开场, 核心场景以3D镜头运动(鼠标滚轮控制)展现, 普通场景以静态烘托为主, 避免对主场景的干扰, 增加体验舒适感, 让用户认知过程更为自然, 也可体现地理元素之间的层级与空间关系. 同时, 统计图表赋予数据自动生长动画, 增加数据表达的生动性. 城市本身的生命力通过跳动的点位、交通流线和商圈由中心点外扩的光效体现. 大屏整体底色为深色, 具有方向性的线路流光动效来回穿行, 线路的粗细反应车流量的多少, 使画面更具活力, 烘托“智慧城市”的氛围感. 在智慧楼宇的呈现上, 除了外部建筑大场景的交互, 还把整个楼层以抽屉推进拉出的动效进行展示, 使用户能以全局独立视角对楼宇内部的楼层布局、信息和局部细节进行把控.
4 成果实现 4.1 系统架构GIS平台与普通展示系统最大的不同在于其具有空间信息可量测性, 具备真实世界的坐标体系. 因此, 本研究中平台三维引擎不选用常规可视化效果良好的游戏引擎, 而以开源Cesium框架为基础进行二次开发, 在保留GIS平台的特性前提下满足大屏可视化炫酷特征. 平台三维引擎包括核心层、渲染器层、场景层和动态场景层4个部分. 结合三维GIS的展示需求, 通过GIS渲染引擎和服务器构建即拿即用的地图服务与GIS工具服务. Web界面应用层主要以JavaScript/Flex技术开发, 采用OGC标准服务, 无缝集成各种在线空间处理和位置服务, 构建Web服务器上的应用层和服务层, 系统架构如图5所示. 提供包括场景节点管理、视域判断、场景裁剪、遮挡剔除、多细节层次控制、基于粒子系统的特效模拟、文字控制、阴影控制、反射控制、渲染控制、多线程渲染加速、消息响应等多种服务.

|
图 4 统计图表 |

|
图 5 系统架构 |
4.2 关键技术 4.2.1 多维时空数据自适应可视化
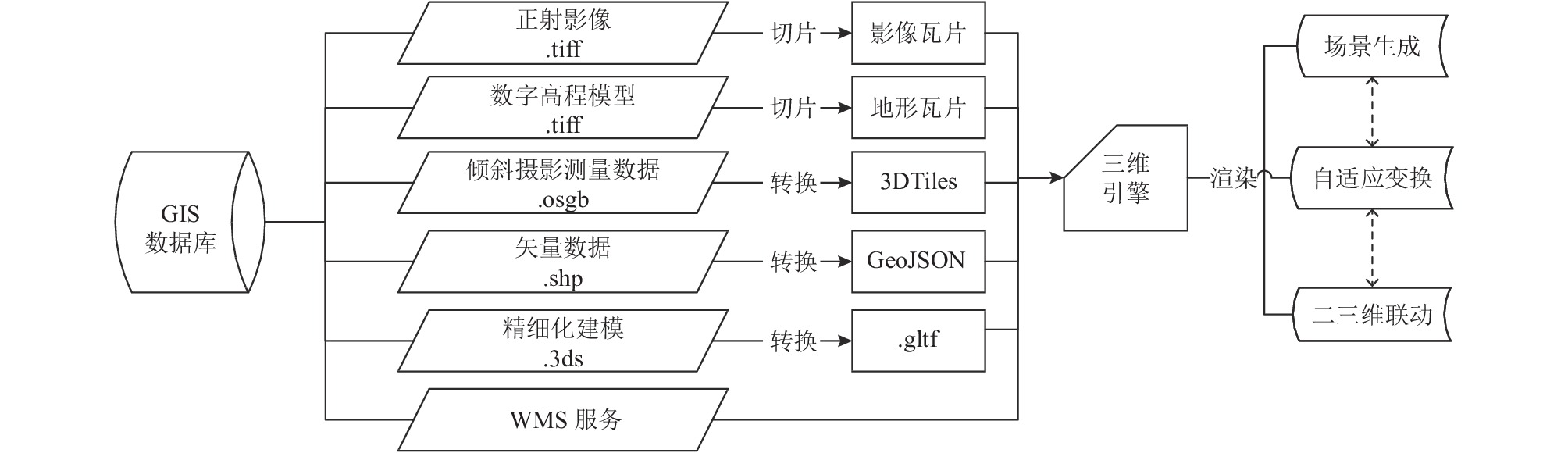
地理信息数据具有范围广、数据量大、数据结构各异等特点. 针对海量多源异构数据, 采用基于数据内容的方法进行管理, 按DEM、DOM、模型、属性、矢量等数据类型进行分类组织, 针对局部高分辨率区域的典型应用专题, 按照工程进行独立组织, 提供各类关联数据的组合模型, 将耦合度高的数据内容紧密结合, 以提高应用的效率. 南宁市三维综合展示平台用到的数据包括GF-2影像、SRTM的30 m分辨率约175 km2数字高程模型数据、南宁市五象新区范围精度为0.03 m的倾斜摄影数据、3DMax精细化建模数据、下垫面、盒子模型等自动化建模数据及行政边界、流域范围等矢量数据. 平台支持多类型海量数据的集成处理, 自适应可视化流程如图6所示. 通过对影像、数字高程模型进行切片, 将倾斜摄影测量数据转换为三维引擎可识别的3DTiles格式, 将精细化模型转换为.gltf格式, 矢量数据转换为轻量级数据传输格式GeoJSON, 快速构建地理空间数据到 Web 端的数据转换模型[9], 使海量数据以统一标准和参考基准汇总至三维引擎, 实现一张图叠加. 再通过三维引擎渲染生成场景, 并实现自适应的场景动态调度、二三维场景同步联动等可视化效果.
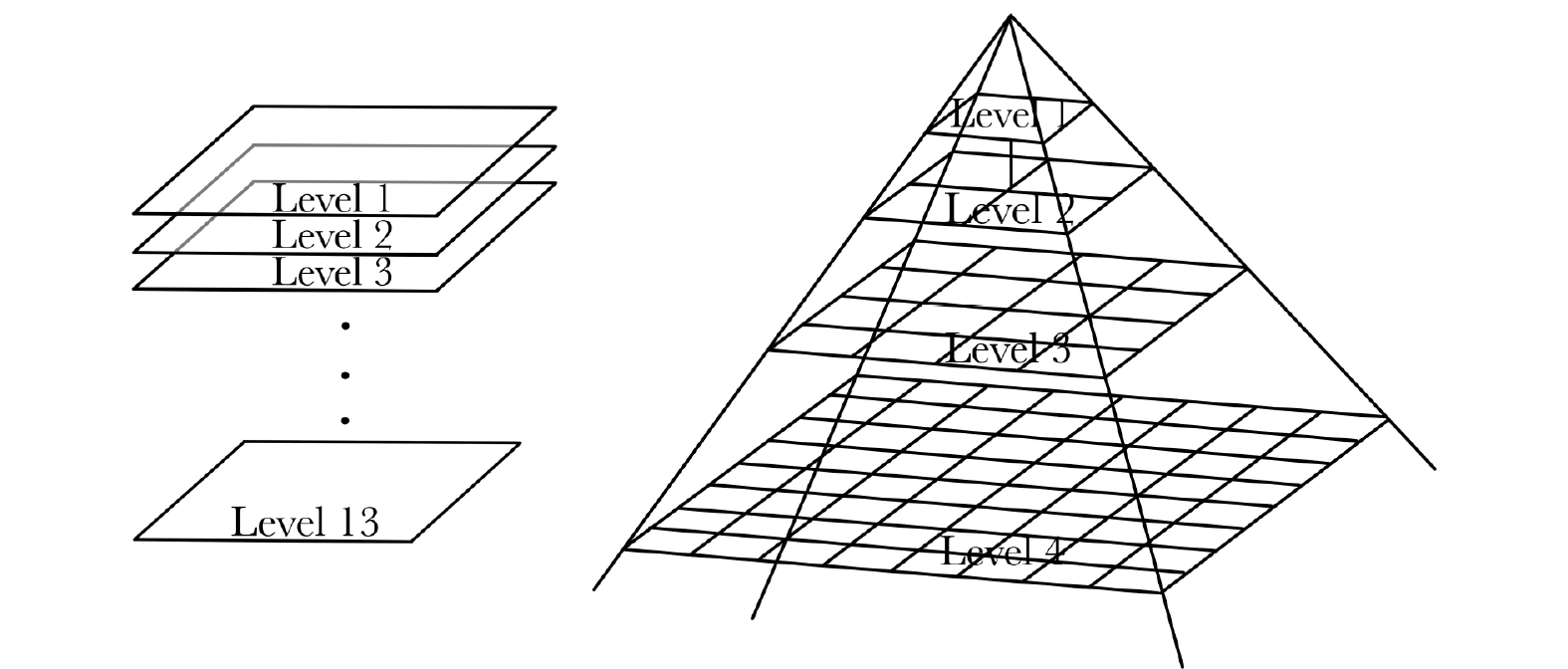
4.2.2 地形金字塔构建在大场景三维地形渲染时, 常存在卡顿、不流畅的现象. 通过对地形数据文件金字塔的快速构建算法, 可有效利用计算机的性能. 金字塔构建原理如图7所示[10]. 首先建立整个地形范围的虚拟DEM/DOM对象, 统计影像的基础信息, 对于多通道或单通道影像, 均可计算其影像拉伸的阈值, 然后在四叉树约束下, 计算该范围内所需建库层级的瓦片队列, 最后依据计算机的配置信息, 建立并行瓦片计算队列.

|
图 6 多维时空数据自适应可视化流程 |

|
图 7 金字塔构建原理 |
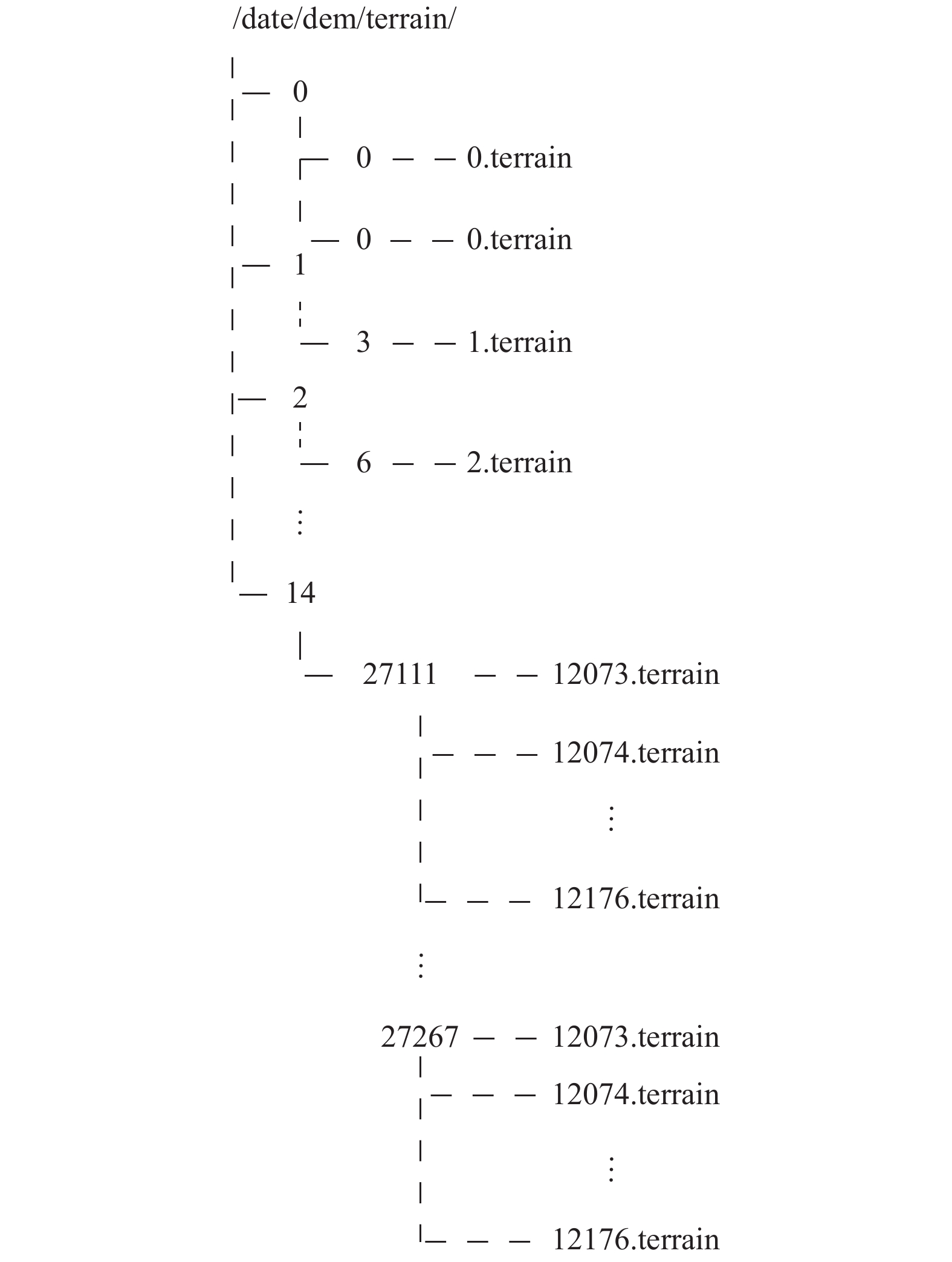
底部层级为高分辨率影像, 顶部为低分辨率影像, 上一层瓦片由下一层重采样获得, 切割过后的高程瓦片数据格式如图8所示[11]. 本方法有效利用了虚拟DEM/DOM对象快速获取渲染三维地形的能力, 又利用了计算机多核多CPU的特点, 在保证可靠性的同时也提升了处理效率, 实现三维地形的毫秒级渲染加载.
5 应用案例将上述三维GIS大屏可视化设计策略与实施技术路线应用于综合展示平台中. 案例是基于开源三维引擎的B/S系统, 运行于Chrome浏览器. 由三维场景管理、基础工具、三维特效3大部分组成. 其中, 三维场景管理模块提供三维基础的图层管理、站点图层管理及场景漫游控制; 基础工具模块提供坐标拾取、模型切片、格式转换等空间分析工具; 三维特效模块提供三维场景中的天气特效模拟仿真, 包括晴天特效、雨天特效、雪天特效等功能. 平台数据库管理系统采用MySQL, 应用服务器为Tomcat. 以南宁市的数字化、智慧化展示为主题, 实现了多源异构数据集成, 多尺度场景的无缝衔接, 融合了传统地理信息系统和数据可视化大屏展示系统两者的优势. 成果效果如图9–图11.
6 结语与展望本文提出了基于三维GIS的大屏可视化全流程设计策略理论框架. 与常见三维GIS平台和大屏展示系统相比, 本研究的创新点在于顾及三维GIS平台的特征和大屏展示的特性, 设计方案具有一定的通用性和代表性. 平台研发技术路线从保留GIS空间信息化属性入手, 解决了海量多源异构数据自适应可视化的问题, 和传统大场景三维地形加载卡顿的问题, 具有可行性和可复制性. 系统分析了以大屏展示为媒介的三维地理信息平台表达需求, 总结了各环节的设计要点和研发难点, 可为同类型可视化平台构建提供参考和技术支持, 研究成果亦可服务于智慧城市、自然资源管理、应急调度等领域. 然而, 仍存在以下不足: 所提出的可视化策略及实现未涵盖平台运行性能和响应速度等方面的考量; 未对多应用场景下的三维GIS大屏可视化方案进行细化研究和对比. 针对这些问题, 笔者将开展后续研究工作.

|
图 8 高程瓦片数据结构 |

|
图 9 地形地貌场景 |

|
图 10 现代都市白日场景 |

|
图 11 现代都市夜景场景 |
| [1] |
张新阳, 孙梦觉, 牛斌. 大屏可视化技术在电力系统中的应用研究. 电力大数据, 2017, 20(10): 61-64. |
| [2] |
翁敏, 宋晓燕, 杜清运, 等. 历史文化名城旅游地图的主题内容与表达策略. 测绘科学, 2021, 46(4): 178-185. |
| [3] |
钟毅, 边馥苓. GIS用户界面的设计原则和实现方法. 武测科技, 1996(4): 6-10, 15. |
| [4] |
凌云, 陈毓芬. 以用户为中心的电子地图集用户界面设计与实现. 测绘科学技术学报, 2009, 26(6): 462-466. DOI:10.3969/j.issn.1673-6338.2009.06.018 |
| [5] |
彭清山. GIS系统界面设计方法探讨. 城市勘测, 2008(1): 49-52. DOI:10.3969/j.issn.1672-8262.2008.01.013 |
| [6] |
张玥. 面向GIS大屏的图形界面及信息设计策略[硕士学位论文]. 上海: 华东师范大学, 2019.
|
| [7] |
熊瑛, 尤斐. 信息可视化与视觉设计. 艺术与设计(理论), 2012, 2(5): 40-42. |
| [8] |
卡罗琳·奈特, 杰西卡·格拉泽. 新图表设计. 郭鸿杰, 李丽, 章文婷, 译. 上海: 上海人民美术出版社, 2011. 1.
|
| [9] |
章旭, 沈婕, 周卫, 等. 基于Cesium的城市内涝模拟三维可视化方法. 南京师范大学学报(工程技术版), 2020, 20(3): 65-70. |
| [10] |
任晨宇, 臧永立, 刘珍珍. 基于Cesium引擎铁路信号运维平台的可视化研究. 铁道标准设计, 2021, 65(7): 172-178. |
| [11] |
袁凌, 刘建成, 潘磊, 等. 基于Cesium和谷歌影像的风电场地形三维可视化. 地理空间信息, 2020, 18(12): 1-4. DOI:10.3969/j.issn.1672-4623.2020.12.001 |
 2022, Vol. 31
2022, Vol. 31





















