2. 吉林大学 计算机科学与技术学院, 长春 130021;
3. 吉林大学 管理学院, 长春 130021;
4. 吉林大学 外国语学院, 长春 130021
2. College of Computer Science and Technology, Jilin University, Changchun 130021, China;
3. College of Management, Jilin University, Changchun 130021, China;
4. College of Foreign Language, Jilin University, Changchun 130021, China
学科竞赛是提高大学生创新能力和综合素质的一项重要举措. 国家、省市、高校每年都会针对在校大学生组织各种竞赛活动. 实践证明, 学生在竞赛活动中经过系统训练, 其就业或深造质量高, 普遍受到用人单位和高校研究生导师的欢迎[1]. 课外实践活动、创新创业活动等能够促进理论知识内化, 提高大学生理论联系实际的能力, 以及运用所学知识解决实际问题的能力[2,3]. 为了支撑学校举办的各级学科竞赛、课外实践与创新创业活动, 吉林大学实践创新平台下属的网络开发团队开发了大学生实践创新管理平台. 通过该平台, 同学们可以及时掌握各种活动动态、查看各团队资料、做团队宣传或招募队友, 遇到问题发帖求助, 达到物尽其用, 人尽其才的目的.
1 功能设计本文网站开发的初衷是为本校学生参加学科竞赛等活动招募队友提供平台. 以“互联网+大学生创新创业大赛”为例, 需要多学科的同学合作完成[4]: 计算机相关专业的学生开发出优秀的作品, 管理或经济学院的学生辅助撰写项目策划书, 录制作品运行视频, 表达能力强的同学负责写PPT, 完成答辩. 有时还需要英语专业的同学搜集外国的相关资料, 并将项目介绍翻译成英语表达. 如果仅是熟悉的同学很难组成一支能获奖的团队. 同时, 有参赛热情、有能力、有时间的同学因为找不到组织, 也不了解竞赛时间、流程等而无法参加比赛.
在学校方面, 很多高校建立了创新创业平台, 工程训练中心等基地, 致力于培养学生的实践与创新能力[5,6]. 但是缺少宣传途径, 导致受众面窄, 基地的使用率也不高.
根据以上需求, 本文开发了大学生实践创新管理网站. 目前系统分为注册登录、最新动态、团队信息与BBS系统4个板块.
(1) 注册登录. 学生需要输入姓名、学生证号, 并设定昵称、密码, 选择角色后进行注册. 凭学生证号与密码进行登录. 登录后可以报名加入自己感兴趣的团队, 也可以在BBS上发帖与他人交流信息. 未登录用户仅可浏览当前的动态及各团队的信息, 访问BBS.
(2) 最新动态. 在网站首页上方以轮播图的形式展示最近可以参加的活动、最近完成的竞赛现场报道及获奖团队的采访等. 点击可进入动态详情. 此栏目有助于同学们及时了解竞赛等活动的进展, 并激发同学们加入的热情.
(3) 团队信息. 在网站首页按创建时间降序排列团队列表. 列表的每个条目代表一个团队, 显示团队头像、团队名称及团队的精简介绍. 点击团队可跳转到团队的详情页面. 在团队的详情页面会展示团队的通知公告、现有成员、图片集等更多信息. 团队管理员还可以查看到申请加入此团队的学生信息表.
(4) BBS系统. 主要用于学科交流与信息共享, 登录以后可以发帖, 也可以回复, 以树形图的形式展现. 发帖人和系统管理员都有权限删除帖子.
2 权限分配本文网站分配了系统管理员、团队管理员和普通成员3种角色, 每种角色拥有不同的权限:
(1) 系统管理员. 拥有最高的权限, 是平台的维护者, 可以是多个人. 系统管理员可以发布最新动态信息, 根据用户提供的资料创建新团队, 或者删除已有的违规团队, 并具有团队管理员的所有权限.
(2) 团队管理员. 在注册该角色的同时选择归属团队. 通过系统管理员验证后具备编辑团队详情页面的权限, 包括团队介绍、上传团队相册、发布通知等. 当有新人申请加入团队时, 可收到系统通知. 根据申请人填写的信息表选择验证通过或拒绝请求. 一名团队管理员只能管理一个团队, 但是可以做为普通成员加入其它多个团队.
(3) 普通成员. 登录以后可以申请加入感兴趣的团队. 团队管理员验证通过后自动在团队详情页面显示新成员的头像、姓名、专业信息. 普通成员可以维护自己的空间, 如基本信息、个性签名和兴趣爱好等, 让更多的同学了解自己.
以上3种角色是用户在注册时手动选择的. 注册新的系统管理员帐号及团队管理员帐号时所有当前系统管理员都会收到通知, 至少一名系统管理员同意方可通过, 保证平台的安全性. 注册普通成员角色不需要验证.
3 系统实现 3.1 数据库实现平台数据库使用MySQL实现. MySQL是小型关系型数据库, 目前被广泛地应用在Internet上的中小型网站中. 它将数据放在不同的表中. Java语言通过JDBC连接MySQL进行访问[7,8].
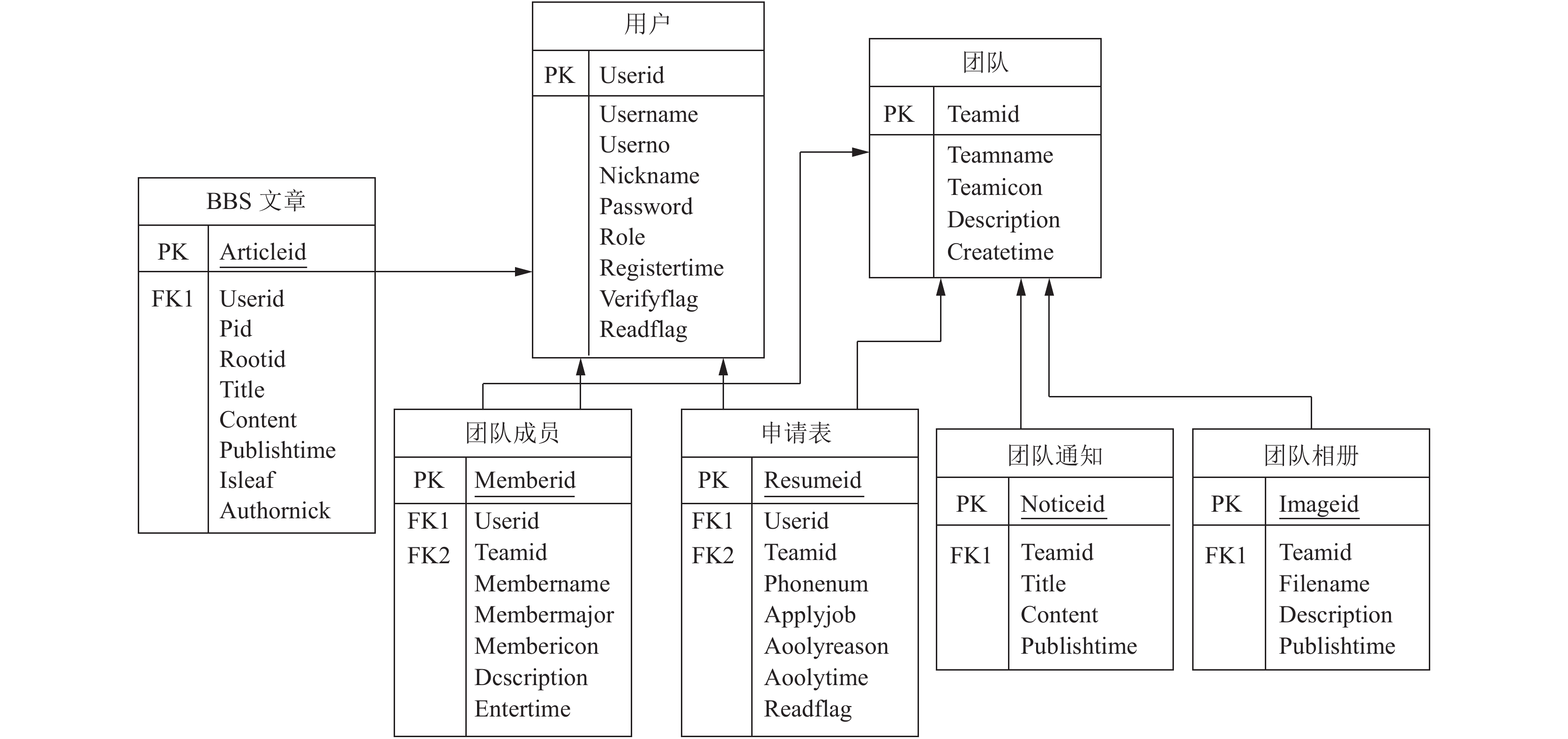
本文把建立数据库各表的语句以xxx.sql脚本文件形式保存在工程的目录里, 移植时将这些语句在MySQL的命令行终端运行一下即可在新环境下重新创建各表. 他人维护数据库也很方便. 部分数据库模型图如图1所示.

|
图 1 数据库模型图 |
本文的BBS系统部分是使用递归方法实现的. 数据库中BBS文章表的“pid”字段表示帖子的父亲“id”, 即本帖是对哪个帖子的回复. “pid”为0的帖子为根帖, 或者叫帖子的主题. “rootid”字段表示根帖“id”, 是冗余字段, 使用的目的是提高效率. “isleaf”字段记录帖子下有没有回复, 0代表叶节点没有回复了, 1是非叶节点还有回复, 同样为冗余字段.
BBS系统的帖子很多, 需要按发帖时间由新到旧分页展示, 假定当前展示的是第pageNo页, 每页展示pageSize条根帖, 变量类型都为int, 那么从数据库表bbs中取出所有该页所需展示根帖的sql语句为:
String sql=“select * from bbs where pid=0 order by id desc limit ” + (pageNo – 1) * pageSize + “,” + pageSize;
将取出的数据存入链表, 同时检查每条数据的“isleaf”属性, 如果不为0则以该数据的“id”为参数, 递归查找该结点下的所有回复, 并插入链表中该结点的后面. 为了展示更加美观, 递归函数同时传入了一个“level”参数, 初值为0, 递归每增加一级, “level”加1. 展示时在帖子前面加入“level”个缩进占位符号“--”.
团队表的“teamicon”字段、团队成员的“membericon”字段及团队相册的“filename”字段都代表图片的名字. 为了保证图片命名在数据库中的唯一性, 本文使用与当前日期和时间相关的UUID生成图片名, 使用的java语句如下:
UUID.randomUUID(). toString();
图片存放在服务器上相应的文件夹中.
3.2 前端实现平台界面使用HTML5、CSS与JavaScript技术结合实现, 在Andriod和iOS系统的终端及电脑的浏览器上都有良好的展示效果[9].
(1) HTML5技术应用: HTML5是HTML的第5次重大修改, 它在原来版本的基础上添加了很多新特性, 更加适用于移动互联网. 本文在HTML5的meta标签下设置“name=viewport”可以使得页面在移动端的设备屏幕上全屏显示. 网页中元素的宽度用百分比或数值设置.
(2) CSS技术应用: CSS(Cascading Style Sheet)层叠样式表是设置网页上HTML元素属性的语言, 如控制网页布局、颜色、背景、宽度、高度、文字字体等, 使网页更加美观. 在.html文件中引入“uiStyle.css”文件的语句如下:
<link href=“uiStyle.css” rel=“stylesheet” type=“text/css”>
这样就可以同步.css文件定义的风格到该HTML页面了. 当.css文件中定义的样式改变时, 它控制的所有.html文件样式都会发生改变, 达到网站页面风格的统一.
(3) JavaScript技术应用: JavaScript脚本编写的程序可以直接写入Web页面并由调用它的浏览器来解释执行, 作用是在客户端完成一些基本的交互, 提高客户端的响应时间. 本文网站应用了JavaScript程序对即将提交到服务器的数据作验证, 如学生证号是否合法, 表单必填项是否完整等. 另外鼠标经过图片时显示可操作按钮等浏览器操作也是用JavaScript来实现的.
3.3 服务端实现本文网站是用Eclipse工具开发的, 开发语言是Java, 项目部署在Tomcat服务器上, 使用了动态网页开发技术JSP和Servlet.
(1) Eclipse工具和JDK(Java Development Kit): Eclipse是Java的集成开发环境[10]. Eclipse可以从Eclipse官网直接下载并安装. Eclipse安装后还需要安装并配置JDK. JDK是整个Java的核心, 包括了Java运行环境、Java工具和Java基础类库.
(2) Tomcat服务器: Apache Tomcat是一个免费开源的Web应用服务器, 属于轻量级应用服务器, 在中小型系统和并发访问不是很多的场合下被普遍使用, 是开发和调试JSP程序的首选[11]. 在Eclipse工具的“Windows”菜单下, 选择“Preferences”进入偏好设置页面, 可以将Tomcat所在的本地目录加入服务器运行环境中. 创建一个“Dynamic Web Project”类型工程, 在Eclipse中点击运行按钮, 可以自动启动Tomcat, 并将项目部署到Tomcat, 这时就能够在浏览器中以http方式访问工程下的JSP或者HTML文件了.
(3) JSP全称是Java Server Pages, 主要是在HTML网页中利用<% %>来插入Java代码. JSP具有衔接作用, 既可以做页面和数据的展示, 又可以进行业务逻辑处理. JSP在服务器端最后也是通过转化为Servlet执行的. 本文开发的网站中JSP文件主要负责页面显示, Servlet文件主要负责业务逻辑控制.
(4) Servlet: Servlet是一个Java应用程序, 用来处理客户端请求并做出响应, 它实现了Sun公司定义的Servlet接口. Web服务器收到一个http请求后, 会将请求移交给Servlet容器. Servlet容器首先对所请求的URL进行解析并根据web.xml配置文件找到相应的处理Servlet, 同时将request和response对象传递给它. Servlet通过request对象可知道客户端的请求者、请求信息以及其它信息. Servlet在处理完请求后会把所有需要返回的信息放入response对象中并返回到客户端. 例如, 下载图片时, 如果需要下载的图片名称为“icon”, 实现该功能的Servlet为ImageServlet, 使用get方式获取图片并显示的HTML语句为:
<img src=“ImageServlet?filename=icon”>
在ImageServlet中doGet函数的函数体为:
response.setContentType(“text/html;charset=utf-8”);
response.setContentType(“image/jpeg”);
response.setCharacterEncoding(“UTF-8”);
String f=request.getParameter(“filename”);
FileInputStream fis=new FileInputStream(ROOTPATH+f);
OutputStream os=response.getOutputStream();
try{
int count=0;
byte[] buffer=new byte[1024*1024];
while((count=fis.read(buffer))!=-1)
os.write(buffer,0,count);
os.flush;
}catch(IOException e){
e.printStackTrace();
}finally{
if(os!=null) os.close();
if(fis!=null) fis.close();
}
其中, request和response为doGet函数的参数, ROOTPATH为String类型常量, 表示图片存放在服务器中的路径. 另外, 本文还定义了上传图片、表单提交等Servlet.
3.4 关键技术为了使本文网站更加简洁、美观、易用, 开发时对很多技术细节进行了处理. 以下举3例进行说明:
(1) 图片上传: HTML默认的文件上传按钮比较单调, 与网站风格不搭配, 而且选择本地图片后只显示图片的路径, 不能实现图片的预览. 本文网站重新设计了图片上传按钮样式, 并实现了图片的预览效果. 首先用“span”标签做出一个没有功能的上传按钮, 然后在此按钮的相同位置加入一个透明度为0的“input”标签, 令其“type=file”, 实现真正的本地文件选择的功能. 在JSP文件中对选择文件事件进行监听, 当用户选择图片后, 立即在相关区域显示出来, 至此实现了图片的预览效果. 当用户确认上传带图片的表单时, 将此表单再转交给专门负责上传图片的Servlet处理. 本网站在实现上传图片到服务器及显示本地图片时引入了Apache开源组织的“commons-fileupload-1.3.3.jar”和“commons-io-2.6.jar”两个jar包, 简化了文件上传和下载操作.
(2) tab选项卡: 导航条tab在网页中非常常见, 可以实现页面视图的切换, 常见的tab切换类型有: 鼠标滑过切换、点击切换、延迟切换以及自动切换. 本文网站在团队详情页面加入了点击tab进行视图切换的效果. 实现时应用了HTML的无序列表标签“ul”和列表项目定义标签“li”. 在每个“li”内再利用标签“a”将“onclick”事件绑定到自定义的JS函数“showSection()”, 参数为所点击tab的序号. 在此函数里实现选中tab下的视图显示功能, 即将视图的“display”属性设为空, 其它tab下的视图隐藏, 即“display”属性设为“none”, 同时对选中tab的文字样式和下面的小箭头位置进行修改.
(3) 网页cookie: cookie是网站为了辨别用户身份、进行section跟踪而储存在用户本地终端上的数据. 每个cookie都是一个键值对. 本文网站定义了两类cookie, 分别用于存储滚动条位置和团队详情页面被选中的tab序号, 达到用户进入二级页面浏览后再返回时页面与进入之前完全相同的效果, 给用户良好的体验. 在JSP文件的页面退出事件回调函数“window.onbeforeunload()”中设置cookie, 在页面加载事件函数“window.onload()”中取出cookie并应用它们来设置页面显示位置. 将表示滚动条位置的键“scrollPos”设置为变量“y”并存储在cookie中的JavaScript语句为:
document.cookie=“scrollPos=”+y;
4 平台效果为了展示网站的运行效果, 本文在一台苹果XR型号手机的safari浏览器上登录网站, 截取了一部分界面, 具体包括: 注册、网站首页、团队详情与BBS首页. 登录使用帐号为系统管理员“王宏”, 如图2所示.

|
图 2 吉林大学实践创新管理平台 |
从图2可以看到, 本文网站设计以深绿色为主, 更具理性色彩, 突出了网站正规正式并值得信赖的特征, 也展现了大学生积极向上, 蓬勃发展的精神面貌. 网站清晰简洁, 功能连贯, 有利于提高大学生对网站的认可度.
由于网站仅面向本校的师生, 且出于安全考虑, 当前只对校园网用户开放了使用权限, 校园网外无法访问本网站. 项目部署在一台本地服务器上, 服务器的配置为: 8核CPU, 8 GB内存, 1 TB硬盘, Windows Server 2008企业版64位操作系统. 网站使用的域名是在阿里云平台上购买的. 同时在阿里云平台上购买了SSL证书, 以便于部分浏览器通过https安全协议访问本网站[12].
5 结论与展望吉林大学实践创新平台主要服务于本科生课外实践. 经过几个学期的发展与完善, 培养出多个转入实践运营的项目团队. 大学生实践创新管理平台本身也是大学生创新创业项目的作品之一, 由实践创新平台下属的网络开发团队建设并维护. 本文对网站架构及开发中使用的技术进行了介绍. 在当前广受关注的“互联网+”背景下, 管理网站的应用为实践创新平台提供了快捷、高效的宣传渠道, 也为学生之间交流信息提供了良好平台. 根据运营需要, 后续会加入“实创档案”功能, 将优秀项目成果、优秀项目答辩过程视频等在网站上展示出来, 以供后期有计划参与大学生实践创新项目的学生进行学习参考.
| [1] |
侯建华, 陈少平, 陈锟, 等. 大学生学科竞赛模式的改革与实践. 实验技术与管理, 2017, 34(11): 19-22, 25. |
| [2] |
琚生根, 陈润, 师维, 等. 计算机创新实践教学平台建设探索与实践. 实验技术与管理, 2017, 34(8): 7-10. |
| [3] |
尹立苹. 构建实践创新平台与提高学生工程实践能力的探索. 实验技术与管理, 2018, 35(7): 34-37. |
| [4] |
陆国栋, 陈临强, 何钦铭, 等. 高校学科竞赛评估: 思路、方法和探索. 中国高教研究, 2018(2): 63-68, 74. |
| [5] |
陈玲, 徐晓燕, 林杭. 工科大学生创新创业教育综合实践平台建设与实践. 实验室研究与探索, 2017, 36(12): 180-184, 197. DOI:10.3969/j.issn.1006-7167.2017.12.044 |
| [6] |
马鹏举, 王亮, 韩永鹏. 工程训练中心“十三五”规划制定的关键. 实验技术与管理, 2017, 34(7): 211-213. |
| [7] |
姜桂洪, 孙福振, 苏晶. MySQL数据库应用与开发. 北京: 清华大学出版社, 2018.
|
| [8] |
薛霁, 李英祥, 刘子杰. 基于ThinkPHP+Workerman的高校学生安全管理系统. 计算机系统应用, 2018, 27(2): 102-106. DOI:10.15888/j.cnki.csa.006238 |
| [9] |
夏辉, 杨伟吉. HTML5移动Web开发技术. 北京: 机械工业出版社, 2018.
|
| [10] |
周宇, 尹生强, 王冬青, 等. 基于Eclipse和Android系统的App开发平台搭建研究. 青岛大学学报(工程技术版), 2016, 31(3): 49-53. |
| [11] |
孙卫琴. Tomcat与Java Web开发技术详解. 3版. 北京: 电子工业出版社, 2019.
|
| [12] |
张婕, 王伟, 马迪, 等. 数字证书透明性CT机制安全威胁研究. 计算机系统应用, 2018, 27(10): 232-239. DOI:10.15888/j.cnki.csa.006535 |
 2020, Vol. 29
2020, Vol. 29



