伴随我国外贸企业跨境区域的不断扩大, 利用互联网, 将国产商品“卖向全球”具有很大潜力[1]. 因此, 外贸企业纷纷加大电商投入, 开发自己的外贸网店, 但却面临着成本高、功能不完善、内容贫乏, 以及不符合海外顾客购买习惯的问题.
Magento是一款世界范围内极具代表性且非常流行的电子商务开源软件[2], 具有开发成本低、可扩展功能模块多、页面主题丰富, 以及符合海外顾客购买习惯的显著特点, 成为外贸网店开发的主要侯选.
已经出现了基于Magento开发网店的文献. 朱泽民探讨了基于Magento开发电子商务系统的流程[3]. 周燕和卓仰俱分别探讨了Magento自定义菜单功能模块[4]和品牌管理功能模块[5]的设计与实现. 蒋子恒探讨了Magento Block的设计分析[6]. 但是, 现有文献都没有在基于Magento的外贸网店设计与实现方面开展系统且深入的研究, 一方面, 通过文献检索关于外贸网店的研究少; 另一方面, 利用Magento实现功能完善、技术先进且符合海外顾客购买习惯的外贸网店需要的技术能力强, 利用Magento实现外贸网店的研究不多; 但是, 伴随将国产商品“卖向全球”的急剧发展, 因此, 外贸网店的研究是必然的.
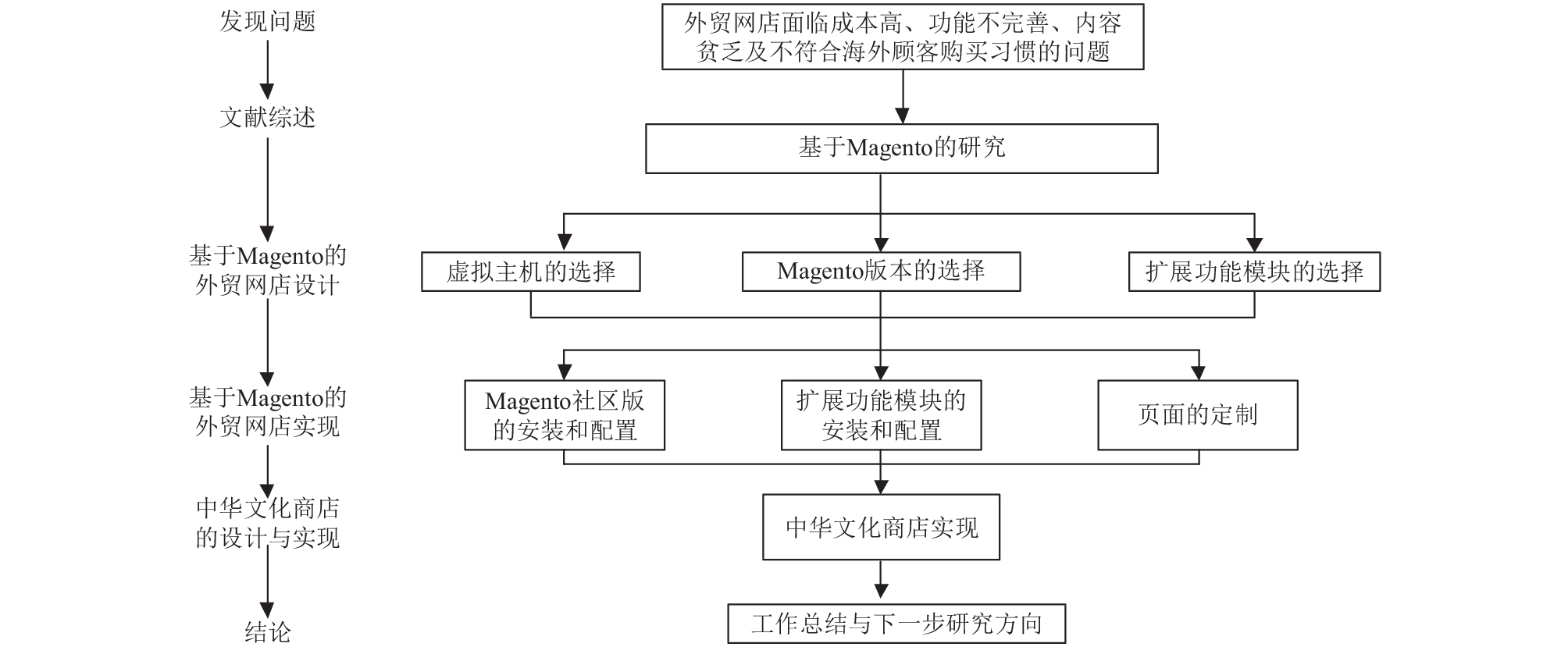
本文后续内容如下: 第1节介绍了基于Magento的外贸网店设计, 包括虚拟主机、Magento版本, 以及扩展功能模块的选择. 第2节介绍了基于Magento的外贸网店实现, 包括Magento和扩展功能模块在虚拟主机上的安装、配置, 以及页面的定制. 第3节介绍了中华文化商店的设计与实现. 第4节进行了总结, 并指出了进一步工作. 本文研究路线如图1所示.

|
图 1 研究路线图 |
1 基于Magento的外贸网店设计 1.1 虚拟主机的选择
对全球排名靠前的虚拟主机提供商Bluehost与Hostgator[7]进行了比较, 结果如表1所示.
| 表 1 Bluehost与Hostgator的比较 |
从表1中可以看出: Bluehost适用于成本低、需要中文客服的非美国、特别是中国公司, 而Hostgator则适用于成本较低、不需要中文客服的美国公司.
1.2 Magento版本的选择Magento有两个主要版本: 社区版和企业版. 对其主要方面的比较如表2所示.
| 表 2 Magento社区版与企业版的比较 |
从表2中可以看出: 社区版更适合小微型网店, 而企业版则更适合大中型网店.
1.3 扩展功能模块的选择Magento默认提供商品管理、顾客管理、订单管理、购物车管理、物流, 以及内部邮箱和支付功能模块. 但是, 完备的外贸网店还应具备外部邮箱(与顾客沟通, 实时发布产品和订单信息)、搜索、特殊商品展示(在首页展示最畅销商品, 在分类页展示特色商品), 以及沟通(与顾客即时聊天)与返回页面顶端的功能, 需要安装相应的扩展功能模块. 表3对实现上述功能的扩展功能模块进行了比较.
根据网店的不同需要, 设计人员可以利用表3进行适用扩展功能模块的选择.
2 基于Magento的外贸网店实现 2.1 Magento社区版的安装和配置 2.1.1 安装登录虚拟主机, 将从官网下载的含样本数据的Magento社区版上传并解压. 创建数据库, 导入“.sql”文件中的样本数据. 浏览器中输入网店网址, 根据提示完成安装.
安装完成后, 虽然账号密码正确, 但却无法登录后台时, 打开安装目录“/(网站名)/app/code/core/Mage/Core/Model/Session/Abstract”下“Varien.php”文件, 注释掉其中的“$this→getCookie()→getDomain(), $this→getCookie()→isSecure(), $this→getCookie()→getHttponly()”代码, 并删除上一行中的逗号.
| 表 3 扩展功能模块的比较 |
2.1.2 配置
安装成功后, 对于商品管理、顾客管理、订单管理、购物车管理, 以及物流功能模块, 只需在后台找到相应菜单栏, 并按提示配置即可. 但是, 对于内部邮箱和支付功能模块则需进行特殊配置.
(1) 内部邮箱模块的配置
将[Store Email Addresses]菜单下的所有邮箱设置为相同邮箱账号. 将[Contacts]→[Send Emails To]菜单下的邮箱设置为另一邮箱账号. 通过[CMS]菜单建立“URL”为“contacts”的页面, 将其中的[URL Key *]属性设置为“contacts”, 在[Content]属性中输入代码“{{block type="core/template" name="contactForm" from_action="../contacts/index/post/" template="contacts/form.phtml"}}”.
(2) 支付功能模块的配置
将[SALES]→[Payment Methods]→[PayPal All-in-One Payment Solutions Accept and process credit cards and PayPal payments.]菜单下的[PayPal Payments Standard]属性中的[Payment Action]属性设置为“Sale”.
2.2 扩展功能模块的安装和配置 2.2.1 安装对于前述扩展功能模块, 有以下两种安装方法:
(1) 当模块的“Extension Key”属于“Magento Connect 2.0”或者已经由“Magento Connect 1.0”改变为“Magento Connect 2.0”时, 打开Magento Connect链接, 复制“Extension Key”.
(2) 当模块的“Extension Key”属于“Magento Connect 1.0”且不能改变为“Magento Connect 2.0”时, 打开Magento Connect链接, 从“http://freegento.com/ddl-magento-extension.php”下载模块压缩包, 点击“Magentoconnect MANAGER”页面中的[Direct package file upload]菜单下的“选择文件”按钮上传该压缩包.
2.2.2 配置安装成功后, 对于搜索、特殊商品展示, 以及沟通和返回页面顶端模块, 只需在后台找到相应菜单栏, 并按提示配置即可. 但是, 对于外部邮箱模块则需进行特殊配置.
首先, 将[System]→[Mail Sending Settings]菜单下的[Host]属性设置为网店邮箱主机, 将[Port(25)]属性设置为邮箱主机端口号. 其次, 将[SMTP Pro Email General Settings]菜单下的[Choose extension option]属性设置为“SMTP”. 然后, 将[SMTP Pro Email SMTP Settings]菜单下的[Authentication]属性设置为“Login”, [Username]属性设置为网店邮箱, [Host]属性设置为邮箱主机, [Port]属性设置为邮箱主机端口号.
2.2.3 常见问题及解决办法扩展功能模块在安装和配置过程中出现的常见问题及解决办法如下:
(1) 出现“Service Temporarily Unavailable”提示. 进入网站安装目录, 删除 “maintenance.flag” 文件.
(2) 模块安装后, 后台出现404错误. 退出后台, 重新登录.
(3) 后台某些模块显示空白或样式错位. 重启Apache.
2.3 页面的定制(1) Logo和Slogan的定制
首先, 打开[System]→[Configuration]菜单, 找到[GENEAL]→[Design]→[Header]下的[Logo Image Src]属性, 设置为“images/media/(Logo文件名)”. 然后, 将Logo和Slogan文件放在安装目录“/(网站名)/skin/frontend/(主题名)/default/images/media”下, 修改安装目录“/(网站名)/app/design/frontend/(主题名)/default/template/page/html”下的“header.phtml”文件, 将代码“<embed src=“/skin/frontend/(主题名)/default/images/media/(slogan文件名)” quality=“high” pluginspage=“” type=“application/x-shockwave-flash”></embed>”放在“<div></div>”之间, 同时修改安装目录“/(网站名)/skin/frontend/(主题名)/default/css”下“styles.css”文件, 在“Logo”处添加如下代码:
.page-header-container embed
{padding-top: Y1px;
min-width: Y2%;
max-width: 100%;
min-height: Y3px;
float: left/right;}
.page-header-container embed
{max-width: Y4%;
min-height:Y5px;}
/*Y1-Y5代表具体数值*/
(2) 导航栏的定制
如果希望在系统导航栏中添加“HOME”菜单, 则需要修改安装目录“/(网站名)/app/design/frontend/(主题名)/default/template/page/html”下的“topmenu.phtml”文件, 在“<ol class=“nav-primary”></ol>”之间添加如下代码:
<li class=“level0 first nav-home” style=“padding-right:Y6px;”><a href=“<?php echo $this→getUrl() ?>”><span><?php echo $this→__(‘Home’) ?></span></a></li>
/* Y6代表具体数值 */
(3) Banner的定制
打开[CMS]→[Pages]菜单, 找到[URL Key]菜单下名为”home”的页面, 在[Content]菜单下[Content]属性编辑框中添加如下代码:
<div class=“slideshow-container” style=“ center; margin: 0 auto; padding-bottom: Y7px;”>
/* Y7表示数值 */
<ul class=“slideshow”>
<li>
<a href=“{{config path=“web/secure/base_url”}}(banner图片请求路径)”><img alt=“ ” src=“{{media url=“ wysiwyg/(banner文件名)”}}”/></a>
</li>
/* <li></li>可以重复添加 */
</ul>
<div class=“slideshow-pager”> </div><span class=“slideshow-prev”> </span> <span class=“slideshow-next”> </span></div>
(4) 自定义部分的定制
如果希望在首页展示最畅销商品, 那么, 在安装了扩展功能模块“Bestseller_products”后, 打开安装目录“/(网站名)/app/design/frontend/(主题名)/default/layout”下的“cms.xml”文件, 将代码“<reference name=“content”> <block type=“bestseller/bestseller” name=“bestseller” template=“bestseller/bestseller-responsive.phtml”/></reference>”放在 “<label>CMS Home Page</label>”之后, 然后, 再对扩展功能模块进行配置.
3 中华文化商店的设计与实现中华文化商店是应国内一家微型外贸企业低成本、功能完善、内容丰富, 并且符合海外顾客购买习惯的要求设计与实现的外贸网店.
根据表1, 选择了Bluehost虚拟主机. 根据表2, 选择了Magento社区版. 根据表3, 由于受欢迎分、总体评分, 以及适用的最高版本都较高, 所以选择了ASchroder_SMTPPro, mh_fp, Bestseller_products和neklo_scrolltotop; 尽管受欢迎分与适用的最低版本均稍低, 但是, 由于免费且总体评分略高, 所以选择了Catalog_Search_Refinement; 由于免费, 且经实际安装测试, Olark_Chatbox扩展模块适用于Magento1.9.2版本, 所以选择了Olark_Chatbox.
根据2.1节的叙述, 在Bluehost上完成了含样本数据的Magento社区版1.9.2.4的安装和配置. 根据2.2节的叙述, 使用第一种安装方法完成了所有选择的扩展功能模块的安装, 然后进行了配置. 根据2.3节的叙述, 在默认主题“rwd”下分别完成了Logo和Slogan、导航栏、Banner, 以及自定义部分的定制. 基于以上工作, 在对 “/store/skin/frontend/rwd/default/css/styles.css”和”/store/app/design/frontend/rwd/default/template/page/html/header.phtml”的微调后实现了如图2所示的网站首页[8].
通过第1节和第2节的方法, 本网店实现成本如下: 购买Bluehost虚拟主机10.99美元/月, 购买域名1.3325美元/月. 中华文化商店(http://store.chineseculture.biz/)经测试, 能够完成完整交易. 自2017年5月21日上线, 网店运行正常. 由于本网店推广工作未开展, 目前用户量和成交量几乎没有, 这是下一步要解决的研究问题.

|
图 2 中华文化商店首页 |
4 结论
针对外贸网店开发面临的成本高、功能不完善、内容贫乏, 以及不符合海外顾客购买习惯的问题, 对基于开源软件Magento的外贸网店设计与实现进行了系统和深入研究, 为基于Magento的外贸网店开发提供了有益借鉴和指导.
基于Magento的外贸网店搜索引擎优化及商品精准推荐将是下一步亟待解决的问题.
| [1] |
跨境营销: 外面的世界––买遍全球&卖向全球. 新营销, 2015, (8): 18–21.
|
| [2] |
https://www.magentocommerce.com/magento-connect. [2017-06-01].
|
| [3] |
朱泽民, 蔡鹏. 基于开源软件Magento快速构建电子商务系统的实践. 数字技术与应用, 2014(1): 143-144. |
| [4] |
周燕, 曾凡智, 卓仰俱. 基于Magento电子商务平台的自定义菜单管理模块设计和实现. 福建电脑, 2014(12): 19-22. DOI:10.3969/j.issn.1673-2782.2014.12.007 |
| [5] |
卓仰俱, 周燕, 曾凡智. 基于Magento电子商务平台的品牌管理模块设计和实现. 福建电脑, 2014(8): 20-23, 25. |
| [6] |
蒋子恒. Magento Block设计分析. 信息安全与技术, 2011(2): 16. |
| [7] |
美国主机Top5. 最受欢迎的国外虚拟主机Top5. http://www.hostchoose.com/top5. [2017-06-01].
|
| [8] |
http://store.chineseculture.biz/. [2017-06-14].
|
| [9] |
王珂. 从" 买全球”到" 卖全球”. 企业文化, 2015(9): 51-52. |
 2018, Vol. 27
2018, Vol. 27



